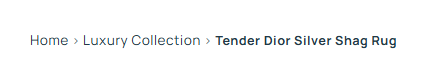
A breadcrumb is a min-navigation we have inside the page body, it helps users to navigate from one section of the website to another. A typical breadcrumb looks like:

HOME redirects user to the HOME PAGE
COLLECTION redirects user to the collection page.
PRODUCT NAME is the name of the product.
Shopify is a great e-Commerce platform but by default Shopify doesn’t give an option of breadcrumb. A breadcrumb can be added in Shopify either using an app or by custom coding. In this article, I will quicky tell you how to add breadcrumb in Shopify using a paid app and using coding .
If you don’t want to go into the trouble of adding code then you can use any shopify breadcrumb app listed below, all these apps are paid:
Breadcrumbs Uncomplicated
PH Breadcrumbs
Schema & Breadcrumbs by Bogdan
Breadcrumbs by Byte Apps
The second option is adding a breadcrumb via Code:
<nav class="breadcrumb" aria-label="breadcrumbs">
<a href="{{ routes.root_url }}">Home</a>
{% if template contains 'collection' and collection %}
› <a href="{{ collection.url }}">{{ collection.title }}</a>
{% elsif template contains 'product' %}
{% if product.collections.first %}
› <a href="{{ product.collections.first.url }}">{{ product.collections.first.title }}</a>
{% endif %}
› <span>{{ product.title }}</span>
{% elsif template contains 'article' %}
› <a href="{{ article.blog.url }}">{{ article.blog.title }}</a>
› <span>{{ article.title }}</span>
{% elsif template contains 'page' %}
› <span>{{ page.title }}</span>
{% endif %}
</nav>
Contact us if you need any further help or assistance with Shopify. Click here.